
در قسمت اول آموزش قصد دارم ساختار صفحه اول سایت را طراحی و بررسی کنم. با استفاده از HTML صفحه مورد نظر را ایجاد و با استفاده از تگ div قسمت های موردنظر را در صفحه تقسیم بندی می کنم.
در ادامه مطلب همراه من باشید.
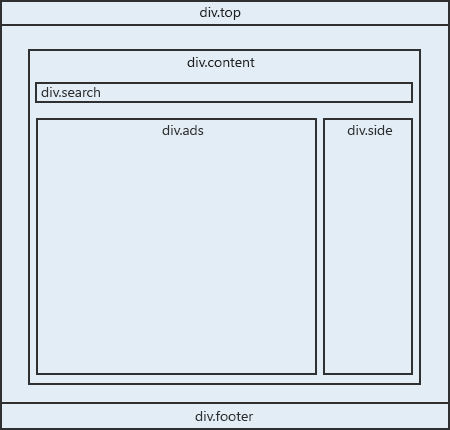
در ابتدا ساختار ظاهری صفحه را به شکل زیر ترسیم می کنم:

همانطور که از شکل پیداست قسمت های مختلف بدنه یا body را با استفاده از تگ div و کلاس هایی که به هریک از آنها اختصاص دادم تقسیم بندی کردم.
برای شروع، به محیطی برای کدنویسی نیاز داریم، با استفاده از واژه پردازهای همچون Notepad در سیستم عامل ویندوز یا IDE های مختلفی مثل: Webstorm ،Adobe Dreamweaver یا Aptana قادر خواهید بود تا کدهای خود را ایجاد یا ویرایش کنید. انتخاب محیطی که در آن شروع به کد نویسی کنید کاملا سلیقه ای می باشد و هر فرد بسته به سلیقه و البته نیازهای خود یکی از محیط ها را انتخاب می کند.
در ابتدای سند HTML، ورژن مورد استفاده را اعلان می کنیم. در این پروژه من از HTML4 استفاده می کنم و بنابر استاندارد، خط اول را برای اعلان این موضوع به صورت زیر نوشتم:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
</head>
<body>
</body>
</html>
پس از اعلان ورژن، کدهای HTML با استفاده از تگ html آغاز می شود. در واقع تگ html نقطه شروع کدهای HTML می باشد. در ابتدای تگ html، تگ head قرار گرفته است که اطلاعاتی همچون عنوان صفحه، آدرس فایل CSS یا فایل javascript و meta tag را در خود جای می دهد.
پس از تگ head تگ body شروع می شود، این تگ در برگیرنده تمامی جزئیات و اطلاعاتی است که باید در صفحه نمایش داده شود. در عکسی که بالا مشاهده می کنید تگ body در برگیرنده تمامی تگ های موجود خواهد بود.
حال برای صفحه مورد نظرم عنوان "Advertising" را در نظر گرفتم، برای مشخص کردن عنوان صفحه، تگ title را به قسمت head به صورت زیر اضافه می کنم:
<head>
<title>Advertising</title>
</head>
در انتخاب این تگ همیشه دقت کنید تا عنوانی کاملا متناسب با محتوای صفحه در نظر بگیرید.
اکنون شروع به تقسیم بندی بدنه یا body می کنم:
<body>
<div class="top">
</div>
<div class="content">
<div class="search">
</div>
<div class="side">
</div>
<div class="ads">
</div>
</div>
<div class="footer">
</div>
</body>
باید با استفاده از CSS برخی از ویژیگی های تگ های div را که به هر کدام، یک Class اختصاص یافته است را تغییر بدهیم، ویژیگی هایی همچون:
- display
- float
- width
- height
- margin
- padding
- background-color
که در قسمت بعد این ویژیگی ها را در CSS به صورت کامل، معرفی و بررسی می کنیم.
| آموزش سایت تبلیغاتی | HTML |