
لاراول یک فریموورک قدرتمند مبتنی بر PHP می باشد که برای توسعه وب ایجاد شده است. همانطور که از معنی فریموورک پیداست، برنامه نویسان برای کدنویسی ملزم به رعایت یک ساختار مشخص هستند و از کدنویسی به شیوه اسپاگتی جلوگیری می کند. این فریموورک به ما کمک می کند تا اپلیکیشن ها را با ساختار ساده تری ایجاد کنیم. روند توسعه اپلیکیشن در لاراول تجربه خلاقانه و لذت بخشی است که هیچ موردی باعث محدود شدن توسعه دهنده نخواهد شد.
از زمان اولین انتشار در سال 2011، فریموورک لاراول رشد قابل توجهی را تجربه کرده است و در سال 2015 به محبوب ترین فریموورک PHP در GitHub تبدیل شده و توسط اغلب برنامه نویسان تحت وب برای توسعه اپلیکیشن های وب مورد استفاده قرار گرفته است.
در ادامه مطلب همراه من باشید.
لاراول خود را یک فریموورک مختص کسانی که در حوزه وب کار می کنند معرفی می کند. طبق گفته نویسنده این فریموورک Taylor Otwell لاراول تلاش می کند تا لذت بردن از کدنویسی را با سادگی، ظرافت و مهمتر از همه این موارد مستندات قوی ارائه کند.
ویژیگی های مهم لاراول
سادگی: functionality فریموورک لاراول ساده است و به راحتی می توان آن را فرا گرفت، اگر با فریموورک Codeigniter کار کرده باشید فریموورک لاراول به همان سادگی یا حتی ساده تر از آن می باشد.
ظرافت: اغلب function های فریموورک لاراول به صورت یکپارچه و با حداقل پیکربندی کار می کنند تا طبق استاندارد های روز، پیچیدگی و خراب شدن کد را به حداقل برساند.
مستندات جامع: مستندات لاراول کامل است و همیشه به روز می باشد. سازندگان فریموورک قبل از انتشار نسخه جدید مستندات آن را به روز رسانی می کنند تا اطمینان حاصل کنند که افرادی که فریموورک را یاد گرفته و از آن استفاده می کنند همیشه به آخرین مستندات دسترسی دارند.
ساختار فریموورک لاراول
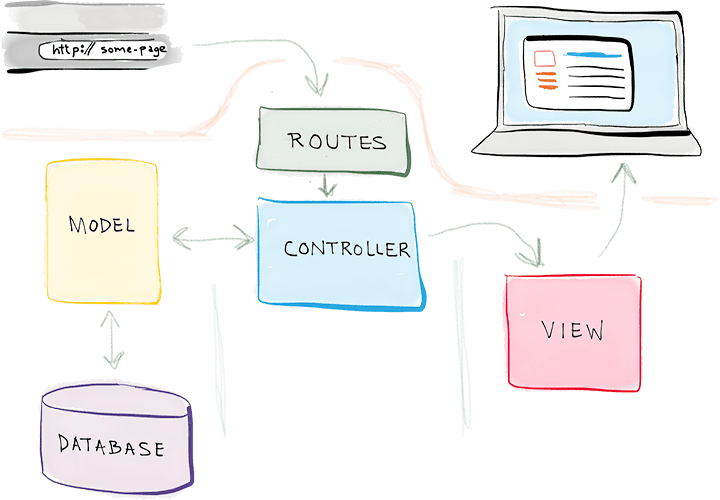
فریموورک لاراول بر پایه معماری MVC می باشد که در آن:
Controller ها درخواست های کاربران را دریافت و داده مورد نظر را با استفاده از مدل بازیابی می کنند و منطق مورد نظر را روی آن اعمال خواهند کرد.
Model ها با پایگاه داده در تعامل هستند و اطلاعات شی مورد نظر ما را از آن دریافت می کنند.
View ها هم صفحات را رندر می کنند.

زمانی که یک کاربر درخواستی را به وب سایت ما ارسال می کند:
یک مسیر در Route فریموورک لاراول، آدرس را به یک Action در Conroller یا هر Action مورد نظر دیگری (مانند return کرن یک View) ارتباط می دهد (Map می کند).
Controller پس از دریافت درخواست، Model های لازم را به منظور بازیابی اطلاعات فراخوانی می کند و اطلاعات را به View منتقل می کند.
در نهایت View صفحه را رندر می کند.
نصب لاراول
برای نصب لاراول می توانید از Composer استفاده کنید و به صورت زیر آن را نصب کنید:
composer create-project --prefer-dist laravel/laravel test
در دستور بالا test نام اپلیکیشن لاراول است که قصد ایجاد آن را داریم.
برای اجرای اپلیکیشن در پوشه پروژه خط فرمان را باز می کنیم و دستور زیر را اجرا می کنیم:
php artisan serve
سپس در مرورگر آدرس http://127.0.0.1:8000/ (توجه داشته باشید که در محیط لوکال هستیم) را وارد می کنیم.
در پوشه اصلی فریموورک لاراول سپس در پوشه public، همه فایل هایی که قابل دسترس هستند قرار می گیرد. پوشه های css و js به صورت پیش فرض در این پوشه قرار دارند.
تنظیم مسیر ها
در Route فریموورک لاراول تمامی درخواست ها به توابع و کنترلر های مشخص هدایت می شوند. در واقع آنها پاسخ URL های اپلیکیشن را مشخص می کنند. برای مثال، اگر بخواهیم آدرس http://127.0.0.1:8000/home فایل view صفحه home را رندر کند، یک فایل view در مسیر resources/views به نام home.php ایجاد می کنیم و کد زیر را در آن قرار می دهیم:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<p>Home page</p>
</body>
</html>
سپس مسیر زیر را در فایل web.php موجود در پوشه routes اضافه می کنیم:
Route::any('home', function()
{
return view('home');
})
از طرف دیگر اگر بخواهیم مسیر http://127.0.0.1:8000/home به یک کنترلر هدایت شود به صورت زیر یک کنترلر با نام HomeController ایجاد می کنیم:
php artisan make:controller HomeController
کنترلر ها در لاراول در پوشه Http/Controllers ایجاد می شوند.
سپس یک متد به نام index به صورت زیر به کنترلر HomeController اضافه می کنیم:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
//
public function index(){
return view('home');
}
}
این متد فایل view با نام home را بر می گرداند و در صفحه نمایش می دهد.
سپس مسیر home را به صورت زیر تنظیم می کنیم:
Route::get('/home', 'HomeController@index');
این کد درخواست را به فایل کنترلر HomeController و متد index هدایت می کند.
یک نکته مهمی که در اینجا باید در نظر داشته باشیم این است که فریموورک لاراول به صورت پیش فرض مانند دیگر فریموورک های PHP مسیری به کنترلر ها ایجاد نمی کند. بدین صورت می توانیم صفحه های ساده را بدون نیاز به کنترلر اضافه کنیم. به عنوان مثال، اگر بخواهیم یک صفحه استاتیک "ارتباط با ما" که اطلاعات تماس را نمایش دهد ایجاد کنیم به صورت زیر یک فایل view با نام contact-us.php ایجاد می کنیم و کد زیر را در آن قرار می دهیم:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<p>Contact us page</p>
</body>
</html>
سپس مسیر contact-us را به صورت زیر در فایل web.php تنظیم می کنیم:
Route::any('/contact-us', function()
{
return view('contact-us');
});
کد بالا مسیر http://127.0.0.1/contact-us را به صورتی تنظیم می کند که فایل view با نام contact-us را برگرداند. چون پردازش dynamic در صفحه نداریم می توانیم به راحتی فایل view را بدون نیاز به کنترلر رندر کنیم.
حالا یک مسیر برای http://127.0.0.1/about ایجاد می کنیم. از لحاظ فنی می توانیم یک کنترلر about ایجاد کنیم اما این کار لازم نیست و می توانیم یک متد به نام about در کنترلر HomeController به صورت زیرایجاد کنیم:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
//
public function index(){
return view('home');
}
public function about(){
return view("about");
}
}
کد زیر را برای مسیر about به فایل Route اضافه می کنیم:
Route::get('about', 'HomeController@about');
این مسیر همه درخواست ها به http://127.0.0.1/about را به کنترلر HomeController و متد about آن هدایت می کند.
Blade
لاراول از دو راه برای ایجاد view ها در اپلیکیشن پشتیبانی می کند:
PHP-based views: view هایی که از زبان PHP به عنوان زبان ایجاد قالب استفاده می کنند.
Blade-based views: view هایی که از موتور ارائه شده توسط لاراول یعنی Blade استفاده می کنند.
Blade یک موتور ایجاد قالب ساده و قدرتمند است که همراه با لاراول ارائه شده است. Blade برخلاف دیگر موتور های قالب PHP شما را مجبور به استفاده از کدهای PHP نمی کند.در واقع همه قالب های Blade به کد PHP ترجمه و سپس تا زمانی که تغییر نکنند Cache می شوند و این بدین معنی است که قالب های Blade هیچ سربار اضافی را به اپلیکیشن ما اضافه نمی کنند. فایل قالب های Blade از پسوند .blade.php استفاده می کنند و در پوشه resources/views ذخیره می شوند.
این موتور شبیه به فریموورک Smarty کار می کند و از تگ های سفارشی و توابع برای جدا سازی منطق presentation و منطق اپلیکیشن استفاده می کند که باعث ساده تر شدن روند توسعه View می شود.
ارث بری قالب ها
تعریف یک Layout
2 مزیت اصلی استفاده از Blade وراثت قالب ها و section ها هستند. برای شروع یک مثال ساده را بررسی می کنیم. ابتدا یک Layout ساده به نام "master" در نظر می گیریم. از آنجا که اغلب اپلیکیشن های وب دارای یک Layout عمومی بین صفحات مختلف هستند بهتر است که یک Layout به صورت یک صفحه قالب Blade تعریف کنیم. بدین منظور یک فایل به نام master.blade.php در پوشه resources/views/layouts ایجاد می کنیم و کد زیر را در آن قرا می دهیم:
<!-- Stored in resources/views/layouts/app.blade.php -->
<html>
<head>
<title>App Name - @yield('title')</title>
</head>
<body>
@section('sidebar')
This is the master sidebar.
@show
<div class="container">
@yield('content')
</div>
</body>
</html>
همانطور که مشاهده می کنید این فایل شامل کدهای HTML می باشد به دستورات section و yield توجه داشته باشید. دستور section همانطور که از نامش پیداست قسمتی از محتوا را تعریف می کند و دستور yield برای نمایش محتوای یک بخش مشخص استفاده می شود.
زمانی که در یک Layout از section و yield استفاده می کنیم در واقع بخش های متغیر در Layout را مشخص کردیم که توسط صفحاتی که از این Layout ارث بری می کنند قابل تغییر می باشند. تفاوت این دو در نحوه قرار دادن محتوا در Layout والد است. زمانی که از دستور yield استفاده می کنیم محتوایی که توسط صفحه فرزند ارائه می شود در Layout والد جایگزین یا Overwrite می شود اما دستور section امکان استفاده از دستور parent را دارد که اعلام می کند که محتوای صفحه فرزند به بخش مشخص شده صفحه والد اضافه شود. البته می توان از دستور section بدون دستور parent هم استفاده کرد که همانند دستور yield عمل می کند.
حالا که layout را برای اپلیکشن ایجاد کردیم یک صفحه فرزند ایجاد می کنیم که از layout ارث بری می کند.
Extend کردن یک Layout
زمانی که یک Layout فرزند ایجاد می کنیم با استفاده از دستور extend مشخص می کنیم که از کدام Layout ارث بری خواهیم کرد. View هایی که یک قالب Blade را extend کرده اند با استفاده از دستور section محتوا را در قسمت های مختلف Layout قرار می دهند. یک فایل به نام child.blade.php در پوشه resources/views ایجاد می کنیم و کد زیر را در آن قرار می دهیم:
<!-- Stored in resources/views/child.blade.php -->
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This is appended to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
در این مثال، قسمت sidebar از دستور parent برای اضافه کردن به جای Overwriting محتوای sidebar استفاده می کند. دستور parent زمانی که View رندر شد با محتوای Layout والد جایگزین می شود.
همچنین دستور yield یک مقدار پیش فرض به عنوان دومین پارامتر دریافت می کند. این مقدار زمانی که قسمتی که در پارامتر اول قرار دادیم undefined باشد رندر می کند.
@yield('content', View::make('view.name'))
View های Blade همانطور که پیش تر هم بررسی کردیم می توانند در پاسخ route ها return شوند:
Route::get('blade', function () {
return view('child');
});
مانند بسیاری از فریموورک های دیگر PHP، لاراول تعداد زیادی ویژگی منحصر به فرد ارائه می کند که آن را از دیگر فریموورک ها متمایز می کند. در اینجا برخی از مهمترین ویژیگی های لاراول را بررسی می کنیم:
Migrations
Migration های پایگاه داده یک ابزار کار آمد در فریموورک لاراول هستند، مخصوصا برای پروژه هایی که چندین توسعه دهنده در آن حضور دارند، با استفاده از این ویژیگی لاراول، امکان بروز بودن پایگاه داده با تغییرات دیگر اعضای پروژه امکان پذیر است. Migration ها با استفاده از ابزار خط فرمان Artisan اجرا می شوند. لاراول شامل توابع Schema Builder مختص به خودش است و هر توسعه دهنده ای می تواند به سادگی و با سرعت بالا تغییرات را در پایگاه داده اعمال کند.
قبل از شروع به کار با پایگاه داده مطمئن شوید که پیکربندی مربوط به آن را در فایل config/database.php تنظیم کرده باشید.
'mysql' => [
'driver' => 'mysql',
'host' => env('DB_HOST', '127.0.0.1'),
'port' => env('DB_PORT', '3306'),
'database' => env('DB_DATABASE', 'laravel_test'),
'username' => env('DB_USERNAME', 'root'),
'password' => env('DB_PASSWORD', ''),
'unix_socket' => env('DB_SOCKET', ''),
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
'prefix' => '',
'strict' => true,
'engine' => null,
]
همچنین باید در فایل .env که در ریشه پروژه قرار دارد تنظیمات پایگاه داده را وارد کنیم:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_test
DB_USERNAME=root
DB_PASSWORD=''
توجه داشته باشید که در اینجا ما در حال یادگیری فریموورک لاراول در محیط local هستیم و username را برابر با root و password را برابر با رشته خالی در نظر گرفتیم.
ایجاد Migration
برای ایجاد یک Migration از artisan به صورت زیر استفاده می کنیم:
php artisan make:migration create_flights_table
در مثال بالا قصد داریم یک جدول برای پرواز ها ایجاد کنیم.
migration ها در مسیر database/migrations ایجاد می شوند و توجه داشته باشید که نام فایل های migration شامل یک timestamp است که به لاراول امکان تشخیص ترتیب ایجاد migration ها را می دهد.
ساختار Migration
کلاس migration شامل دو متد up و down می باشد. متد up برای اضافه کردن جدول ها، ستون ها یا index ها به پایگاه داده استفاده می شوند در حالی که متد down معکوس عملیاتی است که در متد up انجام شده است.
در هر جفت این متد ها از Schemal builder لاراول برای ایجاد و ویرایش جدول ها استفاده می کنیم. به عنوان مثال در کد پایین جدول flights وستون های آن را توسط Schema builder ایجاد کردیم:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateFlightsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('flights', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('airline');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('flights');
}
}
اجرای Migration
برای اجرای Migration ها به صورت زیر از artisan استفاده می کنیم:
php artisan migrate
بازگشت Migration
برای برگرداندن آخرین Migration های اجرا شده باید از دستور rollback به صورت زیر استفاده کنیم که ممکن است شامل چندین Migration که قبلا با هم اجرا شده اند باشد:
php artisan migrate:rollback
Seeding
لاراول با معرفی کلاس Seed، یک راهکار ساده برای ایجاد داده تست در جداول پایگاه داده ارائه کرده است. فایل های Seed در پوشه database/seeds قرار دارند. برای کلاس های Seed می توانیم هر نامی را در نظر بگیریم اما بهتر است نام های مرتبط با نام جدولی که قصد ایجاد داده تست برای آن را داریم در نامگذاری کلاس Seed در نظر بگیریم به عنوان مثال نام UsersTableSeeder برای جدول users. با استفاده از متد run در داخل کلاس Seed عملیات مورد نظر برای درج داده تست را پیاده سازی می کنیم.
ایجاد Seeders
برای ایجاد Seed از خط فرمان و دستور Artisan به صورت زیر استفاده می کنیم. همه seed های ایجاد توسط فریموورک در پوشه database/seed قرار می گیرد.
php artisan make:seeder UsersTableSeeder
در دستور بالا UsersTableSeeder نام seed است و می توانیم به جای آن از هر نام دیگری استفاده کنیم.
یک کلاس Seed به صورت پیش فرض شامل متد run است. این متد زمانی که از دستور db:seed برای اجرای Seed استفاده می کنیم فراخوانی می شود و داده هایی که قصد وارد کردن آن در پایگاه داده را داریم توسط این متد وارد پایگاه داده می شود. در مثال پایین نمونه ای از کلاس Seed جهت وارد کردن داده تست در جدول users را مشاهده می کنید:
<?php
use Illuminate\Support\Str;
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\DB;
class DatabaseSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
DB::table('users')->insert([
'name' => Str::random(10),
'email' => Str::random(10).'@gmail.com',
'password' => bcrypt('secret'),
]);
}
}
Eloquent ORM
EloquentORM پیشرفته ترین پیاده سازی موجود از AciveRecord در PHP است. مشابه توابع Doctrin ORM هر عملی روی رکورد های پایگاه داده، ساده و آسان است. این ویژیگی همه کارهایی که می خواهیم روی model داشته باشیم (مانند عملیات CRUD) را به صورت ساده تری ارائه می کند و راه منعطفی برای انجام کارهای سنگین تر است. علاوه بر این EloquentORM به ما این امکان را می دهد که روابط بین model ها را برای بازیابی رکورد ها طبق رابطه با دیگر رکورد ها تعریف کنیم.
تعریف Model
برای تعریف model از artisan به صورت زیر استفاده می کنیم:
php artisan make:model Flight
توجه داشته باشید که در کد بالا ما تعیین نکردیم که این Model مرتبط با چه جدولی است و فقط نام model را که Flight است مشخص کردیم به صورت معمول نام مدل (در اینجا Flight) به صورت جمع (Flights) به عنوان نام جدول در پایگاه داده در نظر گرفته می شود. همچنین می توانیم با استفاده از ویژیگی table در کلاس Model نام جدول را مشخص کنیم:
class Flight extends Model {
protected $table = 'my_flights';
}
بازیابی همه رکورد ها
برای بازیابی رکورد ها به صورت زیر عمل می کنیم:
$flights = Flight::all();
بازیابی یک رکورد با استفاده از کلید اصلی
همچنین برای بازیابی یک رکورد با مشخص کردن کلید اصلی مورد نظر و نمایش یکی از ستون ها به صورت زیر عمل می کنیم:
$flight = Flight::find(1);
var_dump($flight->name);
برخی اوقات نیاز داریم تا زمانی که یک Model یافت نشد یک Exception ایجاد شود. برای اینکار از متد firstOrFail به صورت زیر استفاده می کنیم:
$model = Flight::findOrFail(1);
$model = Flight::where('name', '=', 'Qeshm')->firstOrFail();
با انجام این کار می توان Exception ایجاد شده را handle و به عنوان مثال یک صفحه خطا را نمایش داد. برای انجام اینکار می توانیم در فایل app/Exceptions/Handler.php منطق مورد نظرمان را مشخص کنیم:
use Illuminate\Database\Eloquent\ModelNotFoundException;
class Handler extends ExceptionHandler {
public function render($request, Exception $e)
{
if ($e instanceof ModelNotFoundException)
{
// Custom logic for model not found...
}
return parent::render($request, $e);
}
}
Insert,Update,Delete
ذخیره یک Model جدید
برای ایجاد یک رکورد جدید در پایگاه داده از طریق Model، یک نمونه از Model مورد نظر را ایجاد و به سادگی متد call را فراخوانی می کنیم:
$flight = new Flight;
$flight->name = 'Yazd';
$flight->save();
بروزرسانی Model
برای بروزرسانی یک Model باید ابتدا آن را بازیابی و تغییرات مورد نظر را اعمال کنیم و با استفاده از دستور save تغییرات روی Model را ذخیره کنیم:
$flight = Flight::find(1);
$flight->airline = 'Iran Air';
$user->save();
حذف یک Model
برای حذف Model به صورت زیر عمل می کنیم:
Flight::destroy(1);
Flight::destroy([1, 2, 3]);
Flight::destroy(1, 2, 3);
ایجاد گزارش در Model
برای ایجاد گزارش و دریافت نتایج از پایگاه داده به صورت زیر عمل می کنیم:
$flights = Flight::where('airLine', '=', 'Qeshm Air')->take(10)->get();
foreach ($flights as $flight)
{
var_dump($flight->name);
}
استفاده از توابع Aggregate
می توان از توابع Aggregate در query builder هم به صورت زیر استفاده کرد:
$count = Flight::where('airLine', '=', 'Iran Air')->count();
اگر قادر به ایجاد گزارش مورد نظر در قالب query builder نبودید می توانید یه صورت زیر گزارش خود را ایجاد و اجرا کنید:
$users = User::whereRaw('age > ? and votes = 100', [25])->get();
روابط در Eloquent
ممکن است جداول ما در پایگاه داده دارای ارتباط با دیگر جداول موجود باشد برای مثال یک پست بلاگ را در نظر بگیرید که ممکن است دارای چندین کامنت باشد. لاراول مدیریت و کار کردن با این رابطه ها را ساده و آسان کرده است.
رابطه یک به یک
رابطه یک به یک یک رابطه معمول و پایه است. برای مثال یک کاربر ممکن است یک شماره تلفن داشته باشد. می توانیم به صورت زیر این رابطه را در Eloquent تعریف کنیم:
class User extends Model {
public function phone()
{
return $this->hasOne('App\Phone');
}
}
اولین آرگومانی که به متد hasOne فرستاده می شود نام model مرتبط است. زمانی که رابطه را تعریف کردیم می توانیم به صورت زیر اطلاعات مورد نظر را بازیابی کنیم:
$phone = User::find(1)->phone;
توجه داشته باشید که Eloquent فرض می کند که کلید خارجی رابطه بر اساس نام Model است. در مثال بالا مدل Phone، کلید خارجی را user_id فرض می کند. اگر بخواهیم کلید دیگری در نظر بگیریم آرگومان دوم را به متد hasOne ارسال می کنیم. آرگومان سوم هم برای local column یا کلید اصلی در Model که در آن قرار داریم استفاده می شود.
return $this->hasOne('App\Phone', 'foreign_key');
return $this->hasOne('App\Phone', 'foreign_key', 'local_key');
تعریف معکوس یک رابطه
برای تعریف معکوس رابطه در مدل Phone از متد belongsTo استفاده می کنیم:
class Phone extends Model {
public function user()
{
return $this->belongsTo('App\User');
}
}
در مثال بالا Eloquent ستون user_id در جدول phones را جست و جو می کند. اگر بخواهیم یک کلید خارجی دیگر را مشخص کنیم آرگومان دوم را برای متد belongsTo مشخص می کنیم:
class Phone extends Model {
public function user()
{
return $this->belongsTo('App\User', 'local_key');
}
}
همچنین آرگومان سوم ستون مرتبط در جدول والد می باشد:
class Phone extends Model {
public function user()
{
return $this->belongsTo('App\User', 'local_key', 'parent_key');
}
}
رابطه یک به چند
یک نمونه از رابطه یک به چند پست های وبلاگ و نظرات می باشد. برای تعریف چنین رابطه ای به صورت زیر عمل می کنیم:
class Post extends Model {
public function comments()
{
return $this->hasMany('App\Comment');
}
}
پس از تعریف رابطه می تواین به صورت زیر به نظرات یک پست در وبلاگ دسترسی پیدا کرد:
$comments = Post::find(1)->comments;
اگر بخواهیم محدودیت هایی را برای دریافت نظرات در گزارش اعمال کنیم متد comments را به صورت زیر فراخوانی می کنیم:
$comments = Post::find(1)->comments()->where('title', '=', 'foo')->first();
همچنین مانند متد hasOne می توانیم با تنظیم آرگومان دوم در متد hasMany کلید خارجی مورد نظر را تعریف کنیم علاوه بر این، آرگومان سوم هم برای تنظیم کلید اصلی به کار می رود:
return $this->hasMany('App\Comment', 'foreign_key');
return $this->hasMany('App\Comment', 'foreign_key', 'local_key');
تعریف معکوس رابطه
برای تعریف معکوس رابطه در مدل Comments از متد belongsTo به صورت زیر استفاده می کنیم:
class Comment extends Model {
public function post()
{
return $this->belongsTo('App\Post');
}
}
رابطه چند به چند
رابطه های چند به چند نوع پیچیده تری از روابط هستند. از این دست رابطه ها می توان به نقش هایی که یک کاربر در سیستم دارد اشاره کرد. این نقش ها می توانند با چندین کاربر دیگر به اشتراک گذاشته شوند به عنوان مثال ممکن است چندین کاربر نقش Admin داشته باشند. جدول های پایگاه داده که برای این ارتباط لازم است: users، roles و role_user می باشد در نظر داشته باشید که نام جدول role_user بر اساس ترتیب حروف الفبا تعیین شده است و دارای ستون های user_id و role_id خواهد بود.
رابطه های چند به چند را با استفاده از تابع belongsToMany به صورت زیر تعریف می کنیم:
class User extends Model {
public function roles()
{
return $this->belongsToMany('App\Role');
}
}
حالا می توانیم به صورت زیر نقش های یک کاربر را دریافت کنیم:
$roles = User::find(1)->roles;
در صورتی که جدول واسط رابطه دارای نام دیگری باشد به عنوان آرگومان دوم متد belongsToMany تنظیم خواهیم کرد:
return $this->belongsToMany('App\Role', 'user_roles');
همچنین می توان کلید های وابسته را مانند متد هایی که قبلا بررسی کردیم به صورت زیر مشخص کنیم:
return $this->belongsToMany('App\Role', 'user_roles', 'user_id', 'foo_id');
برای تعریف معکوس رابطه چند به چند هم به صورت زیر عمل می کنیم:
class Role extends Model {
public function users()
{
return $this->belongsToMany('App\User');
}
}
ساخت یک اپلیکیشن ساده
پس از بررسی مقدمات فریموورک لاراول می خواهیم یک اپلیکیشن ساده که اطلاعات خودرو را دریافت و نمایش می دهد ایجاد کنیم.
ایجاد Model
با ایجاد Model برای خودرو شروع می کنیم. خط فرمان را باز می کنیم و به پوشه پروژه می رویم سپس با استفاده از Artisan و دستور زیر یک مدل جدید به نام Car ایجاد می کنیم:
php artisan make:model Car --migration
مدل ها در پوشه App ذخیره می شوند و فایل app/Car.php شامل کد زیر می باشد:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Car extends Model
{
//
}
لاراول فرض می کند که این مدل با جدول پایگاه داده Cars در ارتباط است. در دستور ساخت مدل ما از گزینه --migration استفاده کردیم که در واقع با استفاده از این گزینه لاراول یک migration برای ساخت جدول پایگاه داده cars ایجاد می کند. فایل migration در آدرس database/migrations/ [timestamp]_create_cars_table.php با کد زیر ایجاد می شود:
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateCarsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('cars', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('cars');
}
}
برای تکمیل کردن جدول cars به صورت زیر چند ستون به آن اضافه می کنیم:
Schema::create('cars', function (Blueprint $table) {
$table->increments('id');
$table->string('make');
$table->string('model');
$table->date('produced_on');
$table->timestamps();
});
برای اجرا شدن migration و ایجاد جدول cars از دستور زیر استفاده می کنیم:
php artisan migrate
حالا که موارد مرتبط با پایگاه داده را انجام دادیم زمان ایجاد کنترلر است.
وارد کردن داده تست در جدول cars
برای تست اپلیکیشن و بررسی صحت Functionality، با استفاده از کلاس Seed داده تست را در جدول cars وارد می کنیم. برای ایجاد یک Seed از دستور Artisan به صورت زیر استفاده می کنیم:
php artisan make:seeder CarsTableSeeder
از مسیر database/seeds/CarsTableSeeder فایل CarsTableSeeder.php را باز می کنیم و کد زیر را در آن قرار می دهیم:
<?php
use Illuminate\Support\Str;
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\DB;
class CarsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
DB::table('cars')->insert([
'make' => 'bmw-' . Str::random(10),
'model' => Str::random(10),
'produced_on' => new DateTime(date('Y-m-d H:i:s'))
]);
}
}
سپس با استفاده از دستور db:seed به صورت زیر Seed مورد نظر را با استفاده از class-- مشخص و اجرا می کنیم:
php artisan db:seed --class=CarsTableSeeder
ایجاد Controller
کنترلر ها معمولا برای اداره همه درخواست های مرتبط با یک منبع استفاده می شوند، برای ساخت کنترلر از یکی دیگر ار دستورات Artisan به صورت زیر استفاده می کنیم:
php artisan make:controller CarController --resource
این دستور فایل کنترلر را در app/Http/Controllers/CarController.php با کد زیر ایجاد می کند:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CarController extends Controller
{
/**
* Display a listing of the resource.
*
* @return Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store()
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param int $id
* @return Response
*/
public function update($id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id)
{
//
}
}
توجه داشته باشید که کنترلر به صورت خودکار با action های CRUD معمول ایجاد شده است.
حالا باید route های مرتبط با این action ها را ایجاد کنیم.
مسیرها
در فایل پیکربندی مسیر ها یعنی routes/web.php کد زیر را برای تعریف مسیرهای مرتبط با منبع Car اضافه می کنیم:
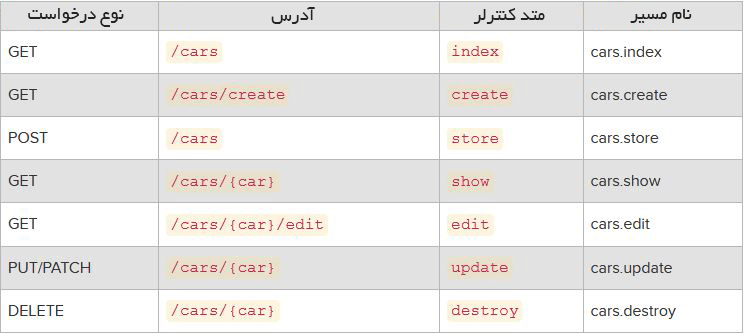
Route::resource('cars', 'CarController');
این خط همه مسیر های مرتبط با منبع Car را ایجاد می کند:

برای کامل کردن این مثال متد show در کنترلر را تکمیل می کنیم.
همانطور که در جدول بالا مشاهده می کنید صفحه Show Car از آدرس http://app.url/cars/{car} قابل دسترسی می باشد. در اینجا {car} شناسه شی car در پایگاه داده می باشد. برای مثال آدرس نمایش Car با شناسه 1 به صورت http://app.url/cars/1 می باشد.
برای پیاده سازی صفحه نمایش Car در متد action:
از مدل Car به منظور بازیابی Car از پایگاه داده استفاده کنیم.
یک view برای Car ایجاد کنیم و اطلاعات Car بازیابی شده را به view ارسال کنیم.
در ابتدا به منظور دسترسی به مدل Car در کنترلر از دستور use به شکل زیر استفاده می کنیم:
.
.
.
use App\Car;
class CarController extends Controller
{
.
.
.
سپس متد show را به صورت زیر تکمیل می کنیم:
.
.
.
public function show($id)
{
$car = Car::find($id);
return view('cars.show', array('car' => $car));
}
.
.
.
زمانی که آدرس http://app.url/cars/1 را وارد می کنیم شناسه 1 توسط آرگومان متد show همانطور کعه در کد بالا مشاهده می کنید در دسترس خواهد بود.
برای بازیابی خودرو مورد نظر هم از مدل Car به سادگی، Car::find را فراخوانی می کنیم و شناسه id را به صورت بالا به عنوان آرگومان find در نظر می گیریم.
سپس صفحه مورد نظر را با ارسال نام آن و آرایه اطلاعات Car مورد نظر به تابع view بارگذاری می کنیم.
حالا باید فایل View را ایجاد کنیم.
View و کامل کردن صفحه
همانطور که پیش تر هم بررسی کردیم تمامی فایل های مربوط به view در پوشه resources/views ذخیره می شود. همچنین در این پوشه می توان فایل های View را در پوشه های جداگانه ای قرار دهیم. در قسمت قبلی تابع view را با cars.show فراخوانی کردیم. که در واقع لاراول زیرپوشه به نام cars را در پوشه resources/views به منظور یافتن فایل show.blade.php جست و جو می کند.
فایل های View در فریموورک لاراول معمولا از موتور Balde استفاده می کنند.
حالا فایل resources/views/cars/show.blade.php را باز می کنیم و کد زیر را در آن قرار می دهیم:
<!DOCTYPE html>
<html>
<head>
<title>Car {{ $car->id }}</title>
</head>
<body>
<h1>Car {{ $car->id }}</h1>
<ul>
<li>Make: {{ $car->make }}</li>
<li>Model: {{ $car->model }}</li>
<li>Produced on: {{ $car->produced_on }}</li>
</ul>
</body>
</html>
در کنترلر Car و متد show اطلاعات خودرو مورد نظر را با کلید car به فایل view فرستادیم و در فایل view می توانیم از متغیر car به صورت بالا برای دسترسی به اطلاعات استفاده کنیم.
در نهایت همانطور که مشاهده می کنید می توانید از Blade برای چاپ اطلاعات مورد نظر استفاده کنیم به طور مثال برای چاپ کارخانه سازنده از سینتکس زیر استفاده می کنیم:
{{ $car->make }}
سینتکس Blade بالا به کد PHP زیر ترجمه می شود:
<?php echo $car->make; ?>
فایل های آموزش را می توانید از این لینک دریافت کنید.
| PHP | Laravel |





