
پس از ثبت اطلاعات کاربری، باید ناحیه ای را برای ثبت، مشاهده آگهی ها طراحی کنیم تا کاربران در صورت تایید اعتبار سنجی در قسمت login به قسمت ناحیه کاربری هدایت شوند. کارهای مورد نظر در این قسمت شامل:
- ثبت آگهی
- مشاهده آگهی
- تغییر گذرواژه
می باشد.
در ادامه مطلب همراه من باشید.
پس از ورود به این ناحیه، کاربران به قسمت "مشاهده آگهی های من" هدایت می شوند بنابراین یک فایل با نام myads.php را ایجاد می کنیم که در این فایل کدهای HTML به همراه کدهای PHP قرار می گیرند زیرا در این قسمت قصد داریم اطلاعات ثبت شده توسط کاربران را نمایش دهیم که باید با استفاده از PHP و MySQL اطلاعات را از پایگاه داده دریافت و در این قسمت نمایش دهیم. همانطور که قبلا بررسی کردیم کدهای PHP را می توان بین کدهای HTML نوشت.
از کدهای HTML صفحه اصلی برای طراحی ناحیه کاربری استفاده می کنیم. با این تفاوت که نام کلاس ads را به main تغییر می دهیم و در div با کلاس side قسمت های مختلف ناحیه کاربری را قرار می دهیم. البته باید به این نکته توجه داشت که فایل های CSS هر صفحه را جداگانه ایجاد کرده و در پوشه style ذخیره می کنیم تا علاوه بر تمیز بودن روند کاری شناسایی و ردیابی شناسه ها و سبک ها آسان تر انجام شود. علاوه بر این آدرس صفحه نخست را به قسمت top اضافه می کنیم تا در هر قسمت از سایت به صفحه نخست سایت دسترسی داشت. لینک این صفحه را به div با کلاس top تمامی صفحه ها اضافه می کنیم:
<div class="top">
<img src="images/icon.png">
<ul>
<li><a href="http://localhost/ad">صفحه اول</a></li>
<li><a>درباه ما</a></li>
<li><a href="login.html">ورود</a></li>
</ul>
</div>
همانطور که در کد بالا مشاهده می کنید لینک صفحه نخست سایت را در تگ ul موجود در div با کلاس top اضافه کردم. این لینک را به دیگر صفحات این سایت به صورت بالا اضافه کنید.
نکته حائز اهمیت دیگر اضافه کردن تگ html و تغییر ارتفاع سه تگ: html، body و content می باشد.
برای اینکه صفحه ما و تگ هایی که در صفحه ایجاد کردیم کل صفحه را در بر گیرد از واحد % استفاده کردم. به هر سه تگ body، html و content ارتفاع 100% را اختصاص دادم.
html{
height:100%;
}
body{
height: 100%;
margin: 0px;
background-color: #f7deb5;
font:13px tahoma;
}
.content{
display: table;
width: 940px;
height: 100%;
padding-top: 1px;
margin: 50px auto;
}
با تغییرات بالا این سه تگ در برگیرنده کل ارتفاع صفحه مرورگر خواهد بود. یکی از مزیت های این تغییر، قرار گیری قسمت footer در انتهای صفحه می باشد.
باید به این نکته هم توجه داشت که ارتفاع بخش ads مقدار 500 پیکسل باقی نخواهد ماند و باید مقدار auto را برای این بخش قرار دهیم زیرا در صورت اضافه شدن محتوا ارتفاع این بخش باید به صورت خودکار اضافه شود که برای این منظور باید از ثابت auto برای تنظیم ارتفاع استفاده کنیم.
.ads{
float: left;
width: 650px;
height:auto;
margin: 5px 14px 15px;
border: 1px solid #BDBDBD;
border-radius: 2px;
background-color: #FEFEFE;
}
همانطور که در کد بالا مشاهده می کنید ارتفاع بخش ads را به auto تغییر دادم، تا در صورت اضافه شدن محتوا ارتفاع این بخش به صورت خودکار تنظیم شود.
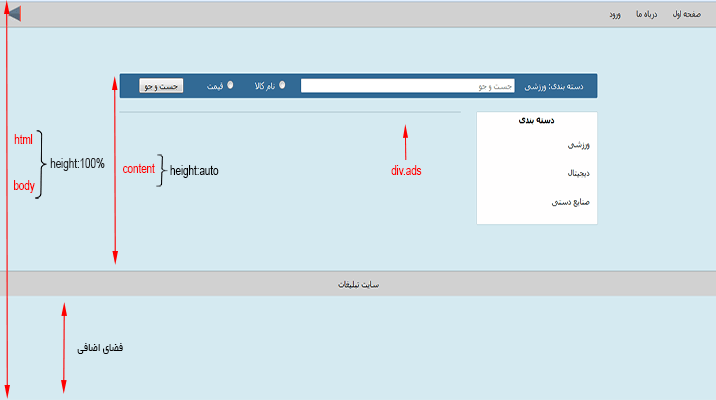
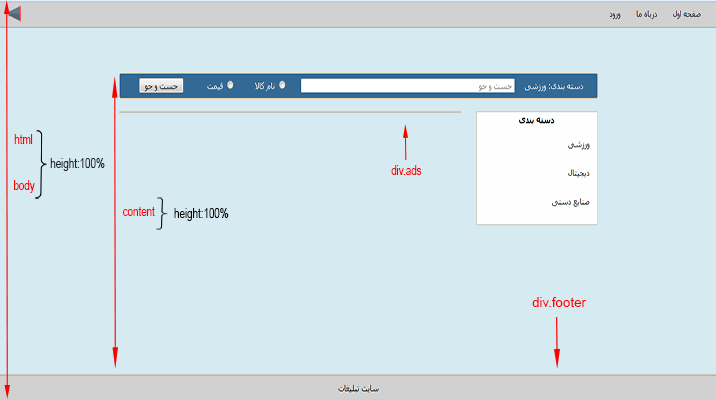
حال برای مشاهده تغییرات انجام شده به دو تصویر زیر توجه کنید:

در تصویر بالا مشاهده می کنید که تگ footer در جای نا مناسبی قرار گرفته است، زیرا تگ div با کلاس content دارای ارتفاع auto می باشد و این مقدار با توجه به محتوای داخل این قسمت ارتفاع این تگ را مشخص می کند، با توجه به اینکه تگ div با کلاس footer بعد از تگ div با کلاس content قرار گرفته است با احتساب margin-top پایین تر از قسمت content قرار گرفته است اما به پایین صفحه منتقل نشده است. در صورتی که ارتفاع قسمت content را برابر با 100% قرار دهیم، این تگ تمامی ارتفاع موجود body و html را در بر می گیرد و تگ div با کلاس footer که بعد از این قمست قرار گرفته است به انتهای صفحه منتقل می شود.

حال کدهای فایل myads.php را بررسی می کنیم:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Advertising</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style/back-style.css">
<link rel="stylesheet" href="style/myads-style.css">
</head>
<body>
<div class="top">
<img src="images/icon.png">
<ul>
<li><a href="http://localhost/ad">صفحه اول</a></li>
<li><a>درباه ما</a></li>
<li><a href="login.html">ورود</a></li>
</ul>
</div>
<div class="content">
<div class="side">
<div>نام</div>
<ul>
<li><a href="submitad.php">ثبت آگهی</a></li>
<li><a href="myads.php">آکهی های من</a></li>
<li><a href="changepass.php">تغییر گذرواژه</a></li>
<li><a href="exit.php">خروج</a></li>
</ul>
</div>
<div class="main">
<form method="post" action="http://localhost/ad/delete_ad.php">
<table class="myads">
<tr><th><input type="checkbox"></th><th>عنوان آگهی</th><th>قیمت</th><th>دسته بندی</th></tr>
</table>
<input type="submit" value="حذف">
</form>
</div>
</div>
<div class="footer">
<span>سایت تبلیغات</span>
</div>
</body>
</html>
در ابتدا به قسمت head اشاره کنم که در این بخش دو فایل CSS را ضمیمه صفحه کردم همانطور که پیشتر توضیح دادم یک فایل CSS به صورت کلی برای بخش های ناحیه کابری در نظر می گیریم که با نام back-style.css به صفحه ضمیمه شده و شبیه فایل style.css است با چند تفاوت جزئی:
- تغییر نام کلاس ads به main
- اضافه شدن تگ table و تغییر ویژیگی های این تگ
- اضافه شدن گزینشگر side div. که جهت نمایش نام کاربر در قسمت side قرار گرفته است.
.main{
float: left;
width: 650px;
height: auto;
margin: 5px 14px 15px;
border: 1px solid #BDBDBD;
border-radius: 2px;
background-color: #FEFEFE;
}
table{
float:right;
margin: 25px 25px;
direction: rtl;
}
table th{
padding: 5px 15px;
margin:2px;
background-color: #B6B6B6;
}
table td{
padding: 15px 0px;
text-align: center;
}
.side div{
float: right;
width: 70px;
height:16px;
padding:5px 21px 0px 0px;
margin: 3px 5px;
direction: rtl;
font-weight: bold;
background: url(../images/user.png) no-repeat right;
}
در قسمت side موجود در فایل myads.php لینک قسمت های مختلف ناحیه کاربری قرار گرفته است اما قبل از لینک ها یک تگ div با محتوای "نام" قرار گرفته است که در قسمت بعد نام کاربر در آن قرار می گیرد.
در کد بالا از ویژگی background برای تعیین پس زمینه تگ div موجود در قسمت side استفاده کردم که مقادیر با فاصله خالی از یک دیگر متمایز شده اند. مقدار اول آدرس فایل تصویری است که در پس زمینه گزینشگر نمایش داده می شود(تصویر در +PDF این قسمت قرار گرفته)، گزینه دوم یعنی ثابت no-repeat مشخص می کند که تصویر در پس زمینه تکرار نشود. به عنوان مثال هنگامی که عرض گزینشگر از عرض تصویر بیشتر باشد، تصویر به صورت کاشی وار در پس زمینه تکرار می شود. با اضافه کردن این ثابت، تصویر به صورت منفرد در پس زمینه قرار می گیرد. مقدار بعدی right است که موقعیت مکانی تصویر در پس زمینه را مشخص می کند به عنوان مثال هنگامی که عرض گزینشگر از عرض تصویر بزرگتر باشد، با اختصاص این مقدار، تصویر به سمت راست تگ منتقل می شود. همچنین می توان به جای ثابت right یا left از مقدار عددی، یا تلفیقی از ثابت و مقدار عددی استفاده کرد.
و اما باقی کدهای فایل back-style.css با فایل style.css یکسان می باشد.
در قسمت main یک جدول به همراه فرمی جهت نمایش آگهی های ثبت شده و همچنین یک دکمه با عنوان "حذف" برای ارسال اطلاعات فرم به سمت سرور قرار گرفته است که همانطور که در کد بالا ملاحظه می کنید یکسری از ویژیگی های این جدول و تگ های موجود در این جدول مانند td، th در فایل back-style.css تغییر داده شده است همچنین در فایل myads-style.css حاشیه جدول و دکمه ی موجود در این صفحه به صورت زیر تغییر داده شده است:
table{
width:597px;
}
input[type=submit]{
margin:10px 40px;
}
در کد بالا ملاحظه می کنید که حاشیه دکمه و عرض جدول در فایل myads-style.css جداگانه تغییر داده شده است و این ویژیگی ها بسته به سلیقه ممکن است در صفحات دیگر توسط فایل CSS مربوطه تغییر داده شود.
در جدول موجود در صفحه "آگهی های من" از تگ th استفاده کردم. معمولا تگ th در جدول جهت نمایش عنوان ستون استفاده می شود و محتوا را به صورت ضخیم یا bold نمایش می دهد. در جدول موجود 4 ستون قرار دارد که به ترتیب:
- ستون اول: کادر اانتخاب یا checkbox جهت انتخاب آگهی
- ستون دوم: عنوان آگهی
- ستون سوم: قیمت کالا یا هر موردی که جهت آگهی ثبت می شود
- ستون چهارم: دسته بندی آگهی
می باشد.
اما برای ثبت آگهی توسط کاربران فایل submitad.php را ایجاد می کنیم. در تگ div با کلاس main یک جدول، با سبکی مشابه جدول نمایش آگهی قرار دادم و در هر ستون از جدول یک فیلد ورودی برای دریافت اطلاعات آگهی ایجاد کردم و جدول را در یک فرم با متد post و action برابر با insertad.php، قرار دادم همچنین در پایین جدول یک دکمه با مقدار "ثبت" جهت ارسال اطلاعات فرم قرار می دهیم. در زیر کد صفحه submitad.php را مشاهده می کنید:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Advertising</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style/back-style.css">
<link rel="stylesheet" href="style/submitad-style.css">
</head>
<body>
<div class="top">
<img src="images/icon.png">
<ul>
<li><a href="http://localhost/ad">صفحه اول</a></li>
<li><a>درباه ما</a></li>
<li><a href="login.html">ورود</a></li>
</ul>
</div>
<div class="content">
<div class="side">
<div>نام</div>
<ul>
<li><a href="submitad.php">ثبت آگهی</a></li>
<li><a href="myads.php">آکهی های من</a></li>
<li><a href="changepass.php">تغییر گذرواژه</a></li>
<li><a href="exit.php">خروج</a></li>
</ul>
</div>
<form method="post" action="insert_ad.php">
<div class="main">
<table>
<tr><th>عنوان کالا</th><th>قیمت کالا</th><th>دسته بندی کالا</th></tr>
<tr><td><input type="text" name="title"></td><td><input type="text" name="price"></td><td><select name="category">
<option value="خودرو">خودرو</option>
<option value="لوازم خانگی">لوازم خانگی</option>
</select></td></tr>
</table>
<input type="submit" value="ثبت">
</div>
</form>
</div>
<div class="footer">
<span>سایت تبلیغات</span>
</div>
</body>
</html>
در صفحه submitad.php یک تگ select جهت انتخاب دسته بندی های موجود قرار دادم، که هریک از دسته بندی ها در تگ option قرار گرفته و مقدار تخصیص داده شده به خصوصیت value به سمت سرور ارسال می شود. البته باید به این نکته توجه داشته باشید که دسته بندی ها باید از سرور دریافت و نمایش داده شوند بدین معنی که مدیر سایت دسته بندی های مختلف را وارد کرده و در این قسمت نمایش داده شود که ما در اینجا برای نمایش روند کار مقادیر را به صورت دستی وارد کرده ایم.
و فایل submitad-style.css به صورت زیر می باشد:
table{
width:600px;
}
table td input[type=text]{
width: 170px;
height:20px;
}
table td select{
width:120px;
height:25px;
}
input[type=submit]{
float:left;
width:80px;
margin:5px 0px 10px 28px;
}
در کد CSS بالا هم برخی از ویژیگی های تگ ها موجود در صفحه را تغییر دادم.
قسمت تغییر گذرواژه همانطور که از نامش پیداست برای تغییر گذرواژه کاربر می باشد که برای این منظور فایل changepass.php را ایجاد کردم. در این صفحه هم جدولی به همراه فیلد کادر متنی و یک دکمه جهت ارسال اطلاعات قرار دادم. این جدول بر خلاف دو جدول قبل از سبک متفاوتی برخوردار است اما همانند دو جدول قبل در یک فرم قرار داده شده است که با متد post اطلاعات را به سمت سرور: change_password.php که آدرسش در action فرم قرار گرفته ارسال می کند.
در زیر کد فاایل changepass.php قرار گرفته است:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Advertising</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style/back-style.css">
<link rel="stylesheet" href="style/changepass-style.css">
</head>
<body>
<div class="top">
<img src="images/icon.png">
<ul>
<li><a href="http://localhost/ad">صفحه اول</a></li>
<li><a>درباه ما</a></li>
<li><a href="login.html">ورود</a></li>
</ul>
</div>
<div class="content">
<div class="side">
<div>نام</div>
<ul>
<li><a href="submitad.php">ثبت آگهی</a></li>
<li><a href="myads.php">آکهی های من</a></li>
<li><a href="changepass.php">تغییر گذرواژه</a></li>
<li><a href="exit.php">خروج</a></li>
</ul>
</div>
<form method="post" action="change_password.php">
<div class="main">
<table>
<tr><td><span>گذرواژه</span></td><td><input type="password" name="password"></td></tr>
<tr><td><span>گذرواژه جدید</span></td><td><input type="password" name="newpassword"></td></tr>
<tr><td><span>تکرار گذرواژه جدید</span></td><td><input type="password" name="renewpassword"></td></tr>
<tr><td colspan="2"><input type="submit" value="ذخیره"></td></tr>
</table>
</div>
</form>
</div>
<div class="footer">
<span>سایت تبلیغات</span>
</div>
</body>
</html>
و کد CSS صفحه به صورت زیر در فایل changepass-style.css قرار گرفته است:
table{
margin:0px 50px 8px;
}
table td{
padding: 25px 10px 0px;
}
در قسمت بعد با استفاده از PHP و MySQL اطلاعات مربوط به آگهی ها را دریافت می کنیم و در پایگاه داده ذخیره می کنیم.
| آموزش سایت تبلیغاتی | HTML | CSS |